Address AutoComplete
This page demostrates how to use the jQuery UI AutoComplete widget
to consume the AIMS ASP.NET Web Service (https://ims.jocogov.org/webservices/propertywebservice/propertywebservice.asmx?op=ValidateStringAjax) that is JSON Serialized.
There are other auto complete widgets out there to chose from should this not meet your needs.
The AIMS property webservice will allow you to search by address, name, or propertyID. You can get a feel for how the autocomplete works with the webservice by typing in the input box below or by visiting either of the
following sites: Location Maps & Information or JOCO Online Mapping.
jQuery AutoComplete
|
The JQuery Autocomplete widget is one of the widgets provided in jQuery UI and provides suggestions while you type into the field.
jQuery UI is a free widget and interaction library built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications. NOTE: Using the jQuery Autocomplete
is the preferred method over the AJAX Control Toolkit.
|
|
jQuery AutoComplete Widget Example:
|
|
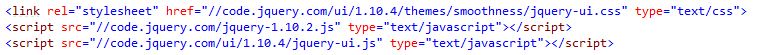
Since this example is for the jQuery Autocomplete UI you will need to include the jQuery javascript and css files in your page head. They are downloadable
by visiting the jQuery UI site or simply by referencing them as seen below.

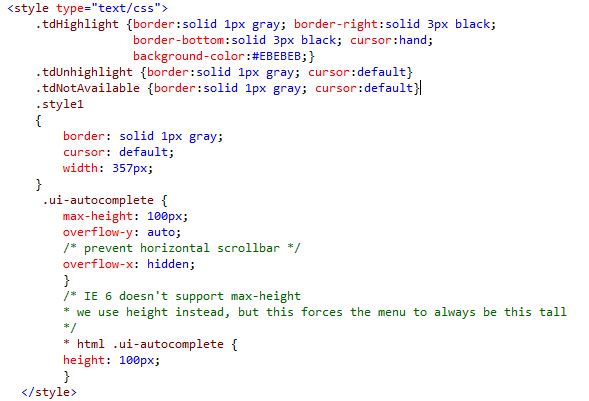
In the working example we have limited the size of the list box and allowed it to be scrollable. This is done by including the following styling to your page.

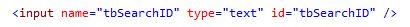
The working example was created using an input but you could also use a textbox. Make sure you assign it an id so it can be referenced by the autocomplete widget. See the example below.

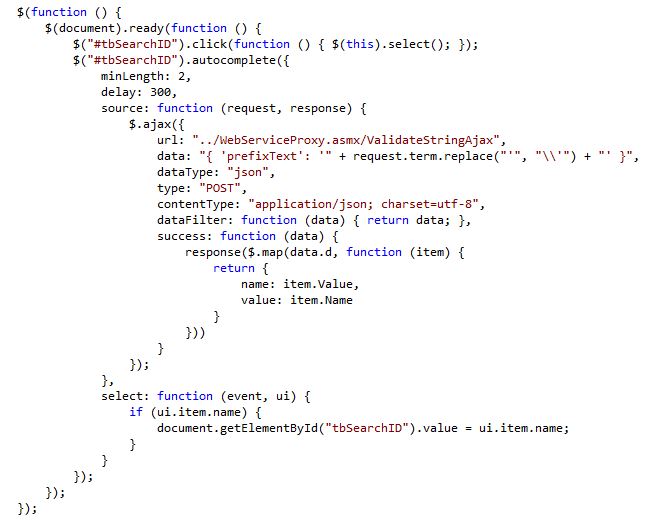
Referencing the code below notice how the input is wired to the AutoComplete widget. Also notice the select portion of the script. This allows the input value to be replaced with the selection.
To consume this web service using jQuery $.ajax(), two important points to note is that the request should be a POST request and the request’s content-type must be ‘application/json; charset=utf-8’.
It is also important to observe the return values. These return values must exist for the service to work properly.

|
|
From the code above, notice the url "../WebServiceProxy.asmx/ValidateStringAjax". You will need to add a WebService to
call the AIMS web service in order to avoid cross domain issues. The webservice created for this example was named WebServiceProxy and it contains a function called
ValidateStringAjax. The names are not important as long as you are consistent and reference them as in the example. Below you will see an example of the webservice
needed in the project.
|
|
|
|
|
From the example codes above you will see the following line of code: Dim ws As New org.jocogov.ims.PropertyWebService. You will need to add a Web Reference by using the url: https://ims.jocogov.org/webservices/PropertyWebService/propertywebservice.asmx.
|
|